「デザインの4つの原則」について解説するシリーズの第2回目は、「近接」についてお話しします。
(第1回目「整列」については こちらをご覧ください)
具体例を使って詳しく解説していきますので、ぜひしっかりと理解してください。
近接とは
「近接」というのは、関連性の高い要素を近づけて配置することです。
これにより、それらを「グループ」としてまとめることができるので、「情報を直感的に、わかりやすく伝える」ことができます。
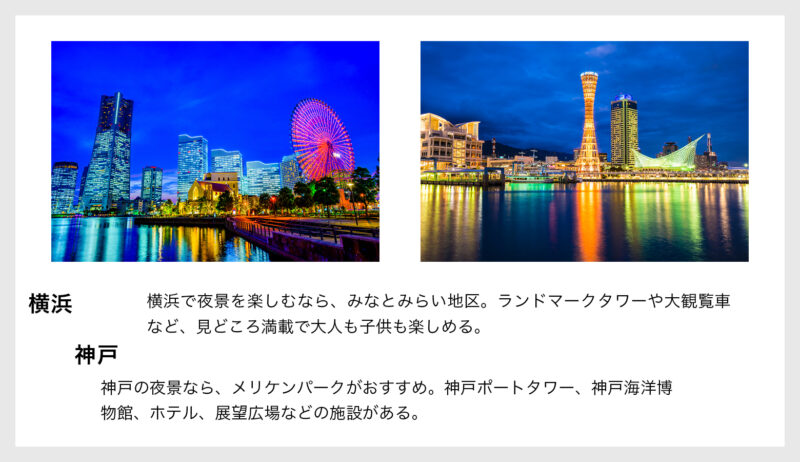
まず、下の例を見てください。

左が横浜、右が神戸の写真です。
文章はそれぞれに対する説明文なのですが、写真と文章がバラバラに配置されているため、関連性を感じることができません。
これを整えていきます。
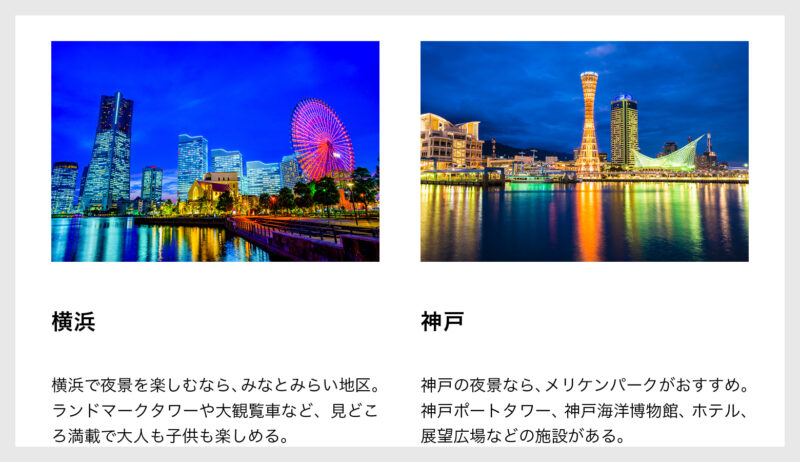
まず、横浜と神戸の写真の下に、それぞれの文章を配置します。

さらに、写真、見出し、本文、それぞれの要素を近づけます。

これが、関連性の高い要素を近づけて配置するという「近接」という手法です。
「近接」によって、左が横浜、右が神戸、と「グループ化」することができました。
人間は、近くにあるものを1つの「まとまり」として認識しようとします。
近接は、それを利用した手法といえます。
近接によるレイアウトの改善
「近接」と「グループ化」を意識して配置するだけで、非常にわかりやすいレイアウトになります。
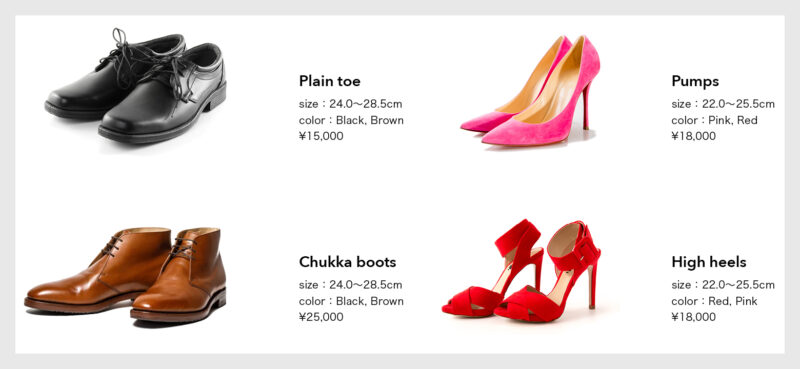
もうひとつ、例を挙げてみましょう。

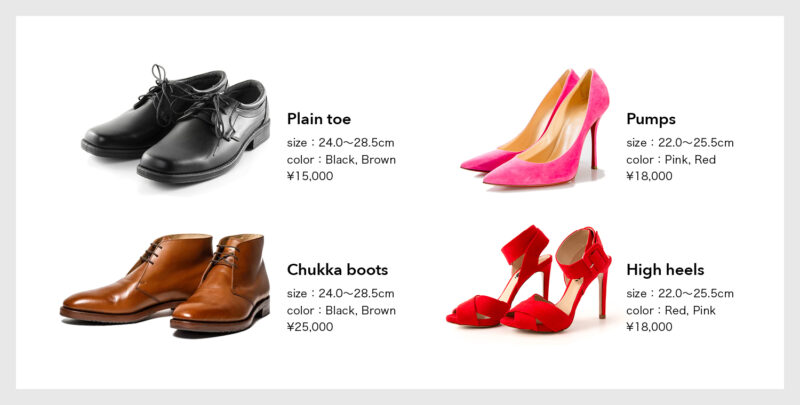
現在はそれぞれの要素、つまり写真とテキストが離れているので、どのテキストがどの写真の説明文なのかがあいまいで、わかりづらくなっています。
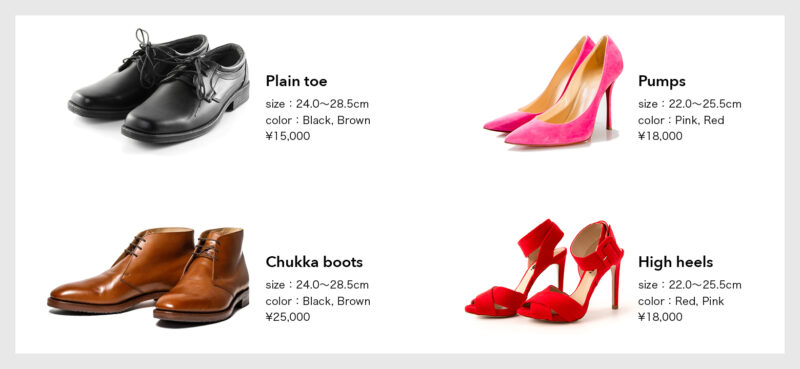
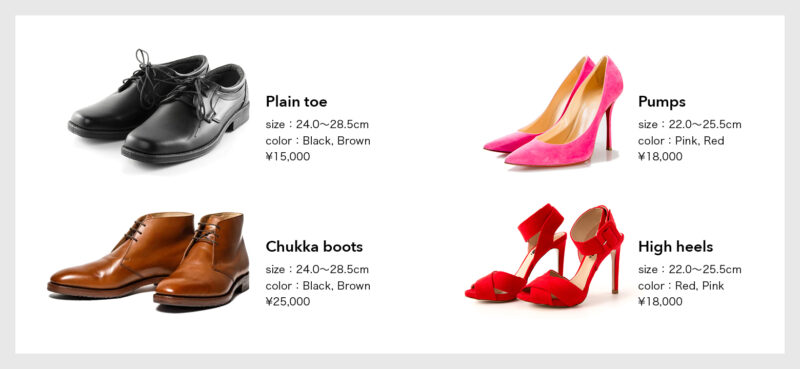
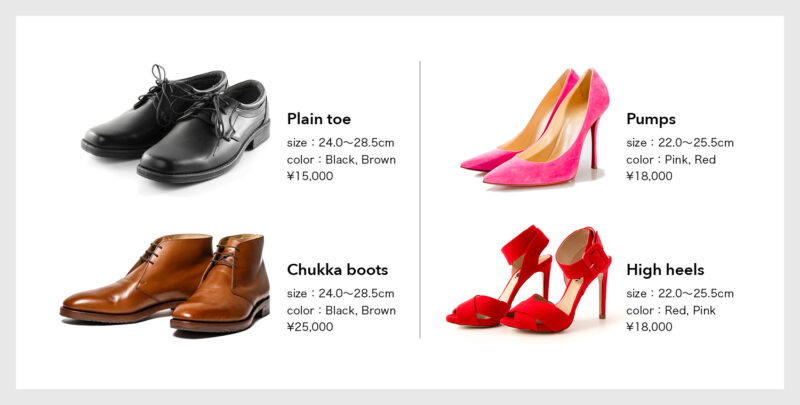
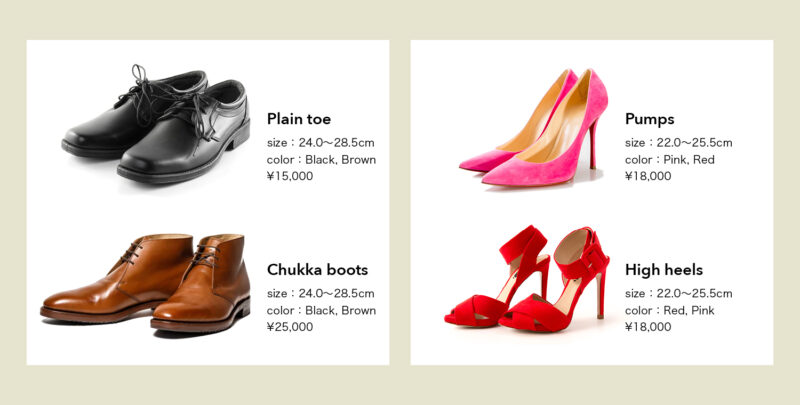
これを、それぞれの靴の写真と説明文を近づけて配置します。

近接させることによって、ひとつひとつの靴の「まとまり」ができました。
次に、これを「男性用」と「女性用」にグループ化するため、それぞれを近づけます。

近接させることで、「男性用」と「女性用」のグループが明確になりました。
余白の重要性
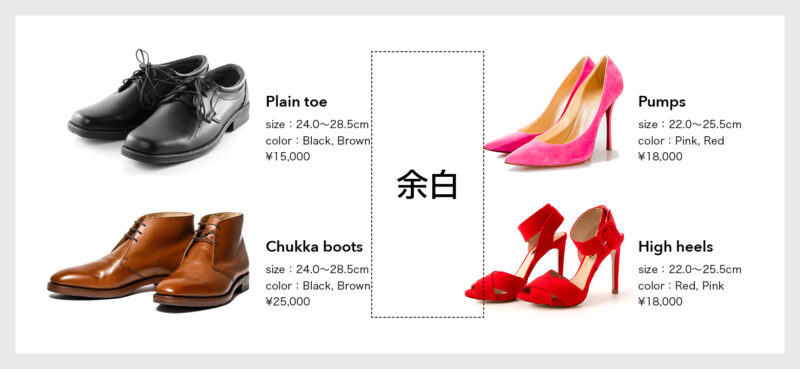
ここで重要なのは、グループ間にしっかりと「余白をつくる」ことです。

グループの間に、十分な余白をつくることで、グループ化されていることが明確になります。
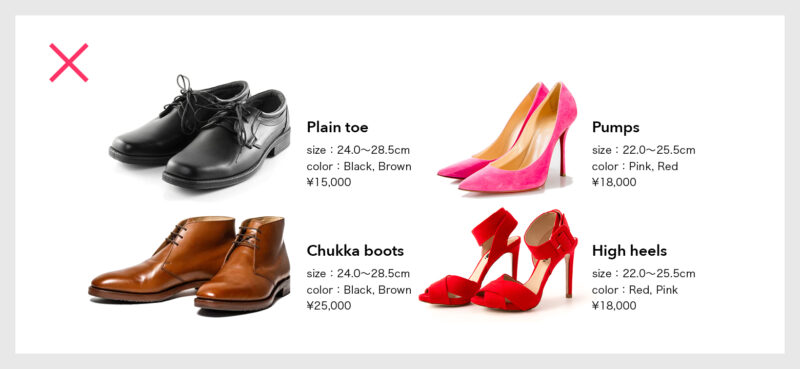
余白をとらないで、近くに配置してしまうと全部がひとつのまとまりになってしまい、グループ化されなくなってしまいます。

しっかりと「余白をつくる」ことによって、グループが明確になるのです。
余白が取れない場合の対策
スペースの都合で、余白を十分に取れない場合も出てきます。

この場合、男性用と女性用を見た目で判断はできますが、グループ間の余白が少し足りません。

もう少し間隔を空けたいのですが、それができない場合はどうするか。
いくつか方法があります。
ケイ線を使う方法
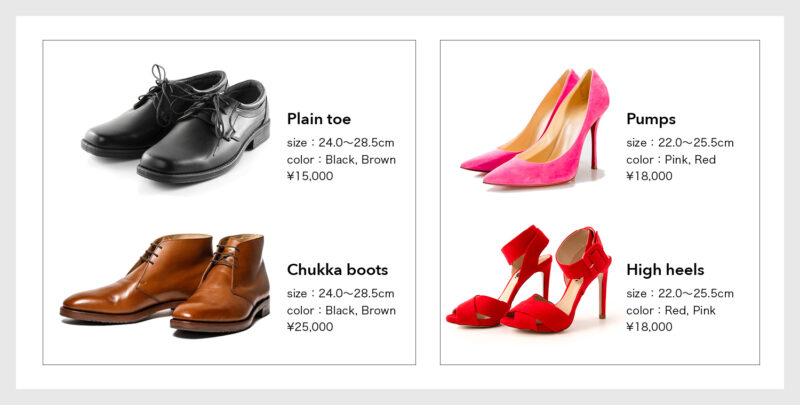
ひとつめは、ケイ線を使って分ける方法です。
真ん中に「仕切り線」、境界線を入れることで、グループを分けます。

また、ケイ線で囲むことでグループを分ける方法もあります。
このようなケイ線を「囲みケイ」といいます。

色を使う方法
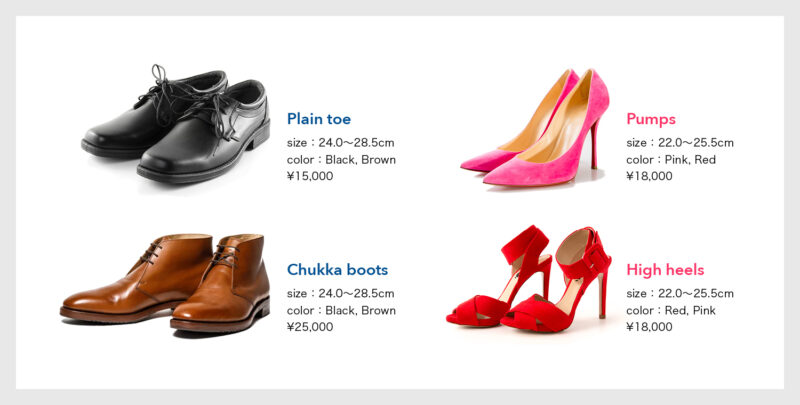
ふたつめの方法は、色を使って分ける方法です。

上の場合は、商品名の文字色を、男性用はブルー、女性用はピンクにすることで、グループ化しています。
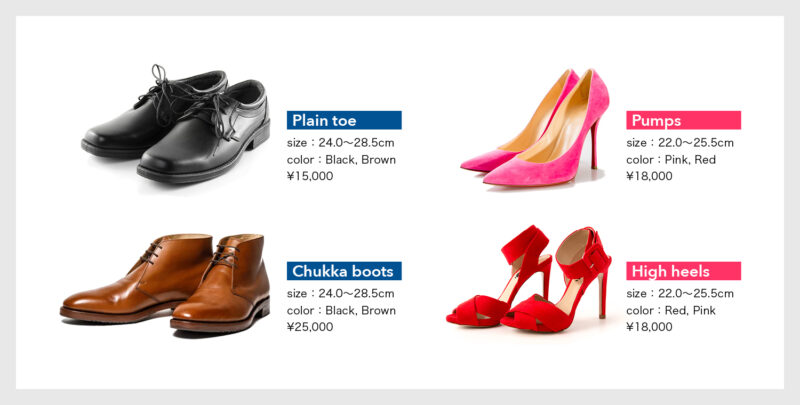
また、商品名の部分を色をつけた帯にすると、グループ分けがよりはっきりします。

それ以外にも、このように背景に色を敷いて、グループを分ける方法もあります。

まとめ
このように余白を使ってグループ化するのが基本ですが、スペースの都合やデザインのあしらいとして「ケイ線」「色」を使ってグループ化する方法も有効です。
次回は「デザインの4つの原則」の「反復」について解説します。
デザイン初心者の方に向けた「グラフィックデザインの基本」を、動画でも解説しています。
こちらのリンクからアクセスしてください。
