今回はデザインをする上でとても重要な「余白」についてのお話しです。
グラフィックデザインにおける余白の効果と、その作り方について解説していきます。
余白とは
「余白」とは「何も配置されていない空白のスペース」のことです。
「ホワイトスペース」ともいいます。
「余った」部分と書くので、「余計なスペース」と考えがちですが、余白を意識的にコントロールすることで、デザインのクオリティが格段にアップします。
デザイン、特にレイアウトをする際は、「どこに何を配置するか」だけではなく、「どこに余白を作るか」を考えることが重要となります。
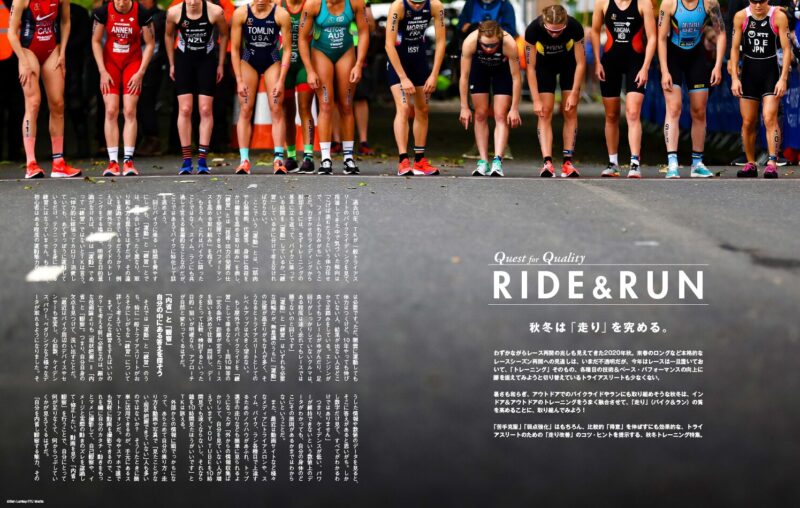
まず、私がデザインしたこの雑誌のレイアウト見てください。

これは、雑誌記事の最初のページのデザインです。
この紙面では、ランニングのスタート直前の写真を使っています。
紙面全体に写真を配置していますが、左下には何も配置していないスペースがあります。
このスペースも「余白」です。

背景に写真が敷いてあっても、対象物が何もないスペースは「余白」と考えます。
では、この余白の部分に本文をぎっしりとレイアウトしてみます。

決して悪くはないレイアウトですが、私は左側のスペースには、あえて何も配置しないレイアウトにしました。

なぜかというと、ここに余白を作ることによって、スタート直前の「緊張感」を表現するためです。
このように、余白をコントロールすることによって、伝えたいイメージを演出することができます。
余白の効果
次に、下の2つの例を見てください。

写真、テキスト、フォントはどちらも同じなのですが、違いは余白の大きさです。
余白を少なくした場合と、写真と文字を小さくして余白を多くした場合とでは、伝わる印象が変わります。

こちらのデザインは、写真と文字を大きくレイアウトして、余白を少なくすることによって、貫禄や風格のある印象が生まれ、「たくましい」印象のデザインになっています。

一方、写真と文字を小さくして余白を多くとって、ゆったりとしたレイアウトにすると、品格や気品が生まれて「高級感」を感じるデザインになります。
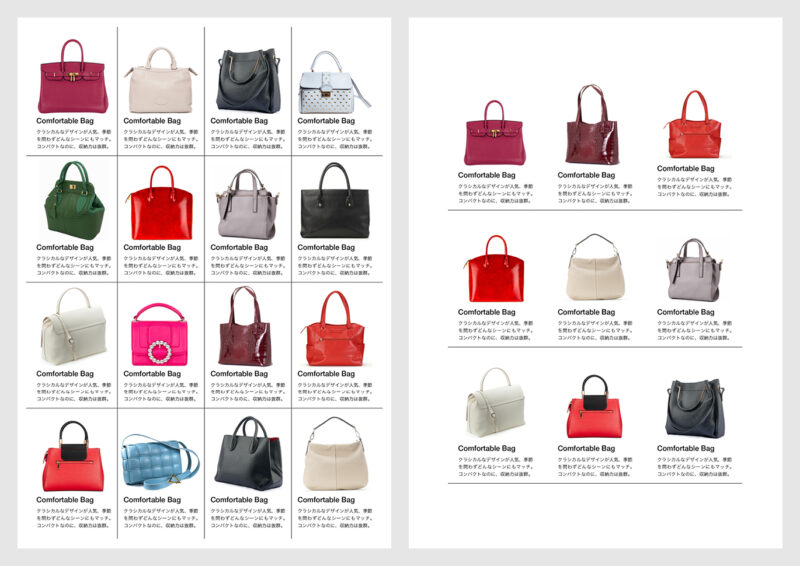
もうひとつ例を挙げます。

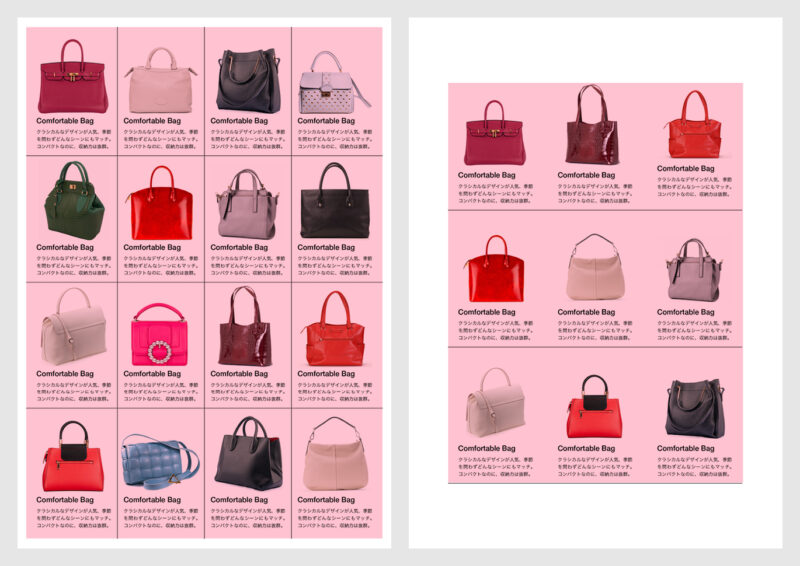
右と左のレイアウトを見て、どのように感じますか?
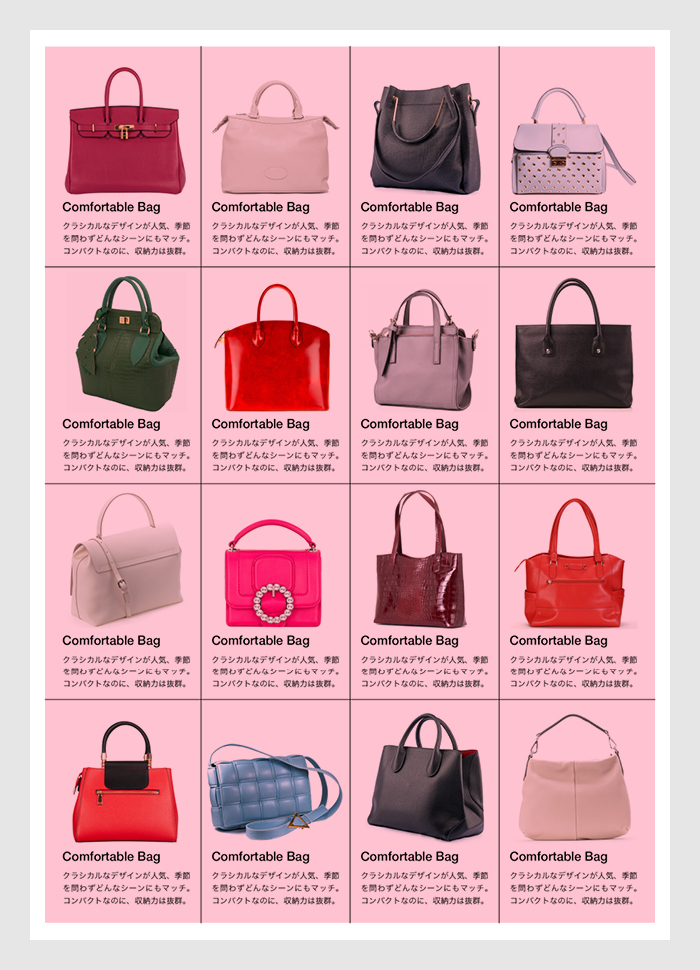
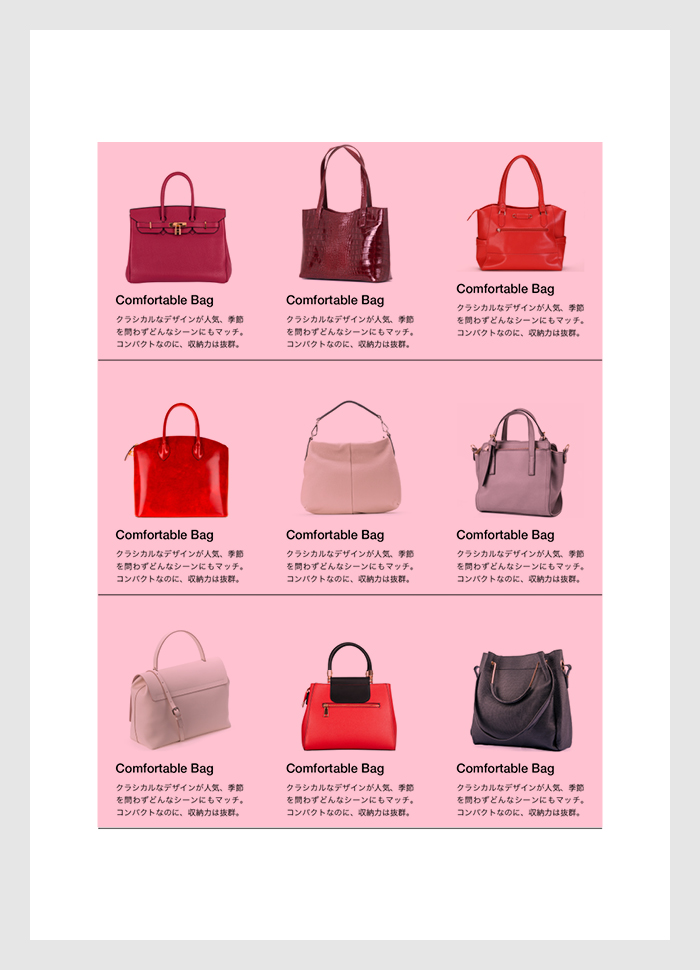
左のように商品を「スキマなくギッシリと並べたレイアウト」よりも、右の商品の点数を少なくして「余白を十分にとったレイアウト」の方が高級感を感じると思います。

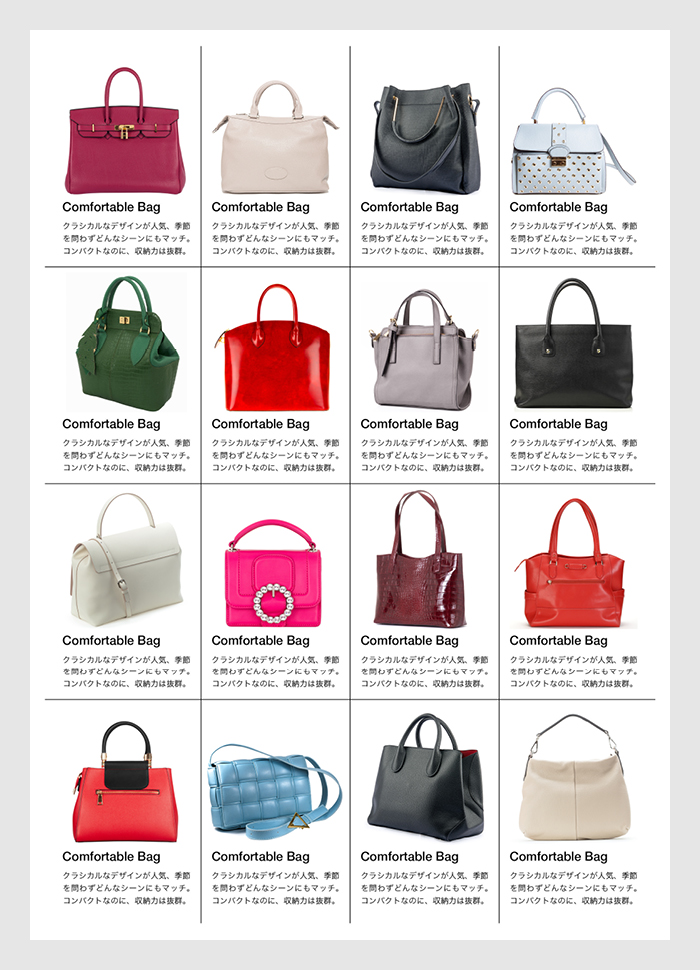
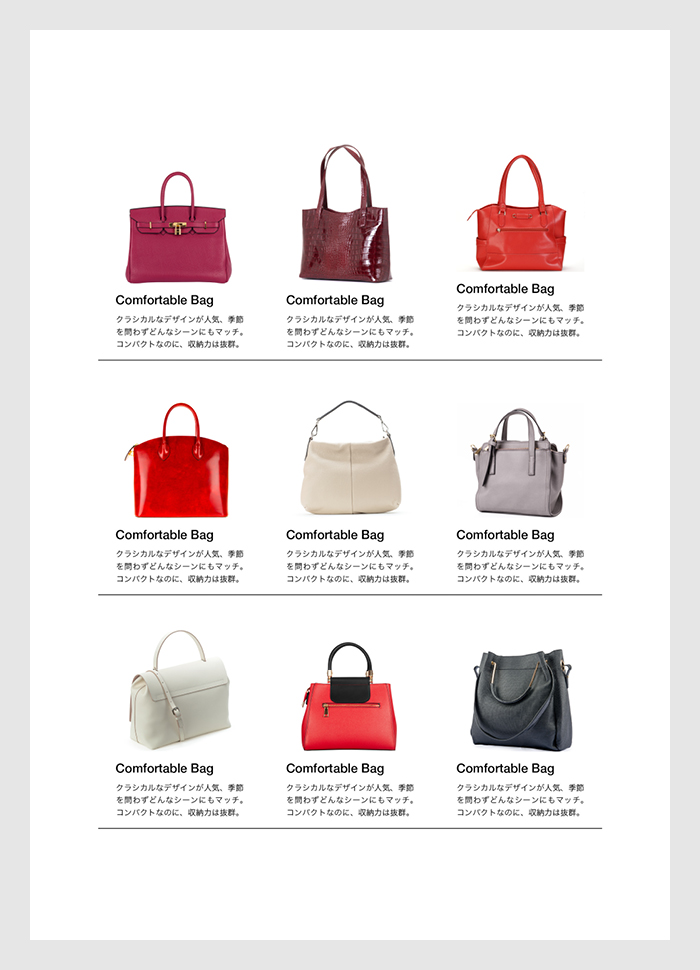
上のレイアウトよりも、下のレイアウトの方が高級感を感じると思います。

例えるなら、お店のディスプレイと同じなんです。
ディスカウント・ショップのような安価な価格帯のお店は、棚にすきまなく商品を並べています。

それにくらべて、高級ブランドのショップはディスプレイする商品の点数を少なくして、ゆったりとした商品の見せ方をしています。

空間に余裕のあるレイアウトは、高級感を生み出すのです。
余白の作り方
紙面のレイアウトで余白を作る一番簡単な方法は「版面率」でコントロールすることです。
版面とは、「文字や写真、図版などを配置する領域」のことです。
ピンク色の部分が版面です。

単純に、版面率が高い、つまり、外側のマージンが狭ければ、余白は少なくなります。

逆に、版面率が低い、つまり、外側のマージンが広ければ、余白は多くなります。

オブジェクトを均等に配置できるカタログなどの紙面は、このように版面率を変えるだけで余白をコントロールできます。
次回は、カタログ以外のデザインで余白を作る方法について、詳しく解説します。
デザイン初心者の方に向けた「グラフィックデザインの基本」を、動画でも解説しています。
こちらのリンクからアクセスしてください。
