今回から4回に分けて、「デザインの4大原則」について解説していきます。
第1回目は、特に重要な「整列」についてお話しします。
「デザインの4つの原則」とは、「整列」「近接」「反復」「対比」の4つの要素です。
これらの原則は、デザインをする上で非常に重要な基本ルールです。
それぞれ丁寧に解説していきますので、ぜひしっかりと理解してください。
整列について
「整列」とは、文字通り「オブジェクトを揃える」ことです。
私たち人間は、規則正しく、キレイに並んでいるものを見ると、「美しい」と感じます。
デザインも同じで、写真や文字などのオブジェクトがキレイに揃っていると、安定感やまとまりが生まれ、美しいと感じます。
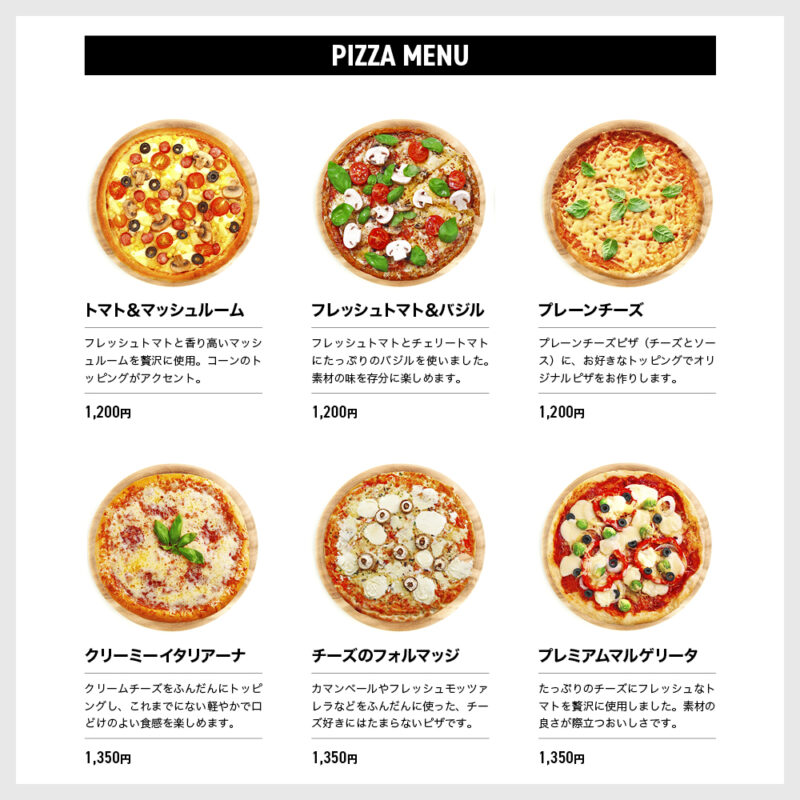
具体例をお見せします。「グリッドレイアウト」の回で作ったレイアウトです。

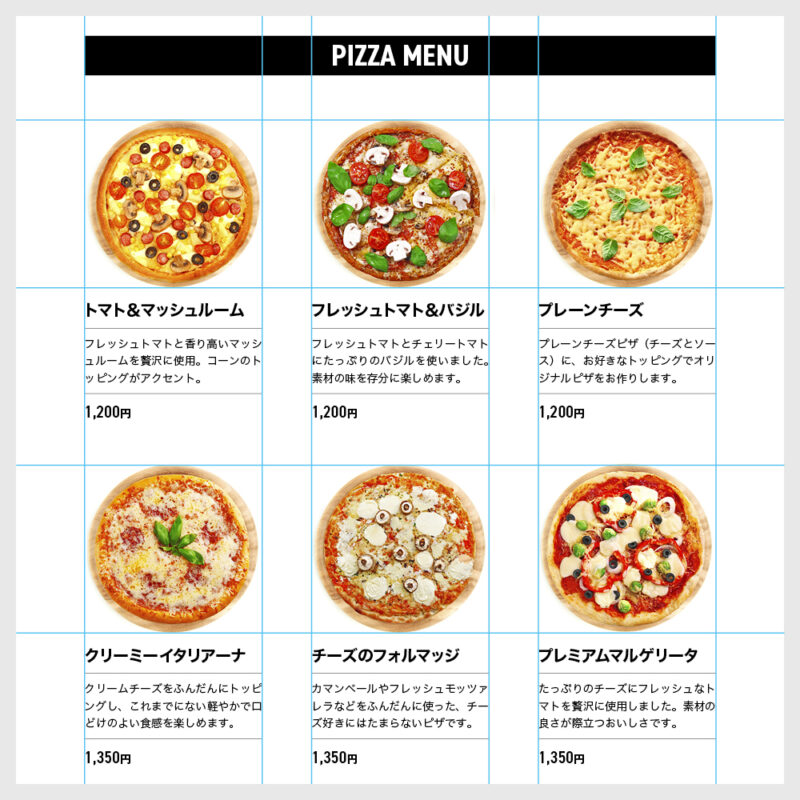
このレイアウトが、このようになっていたら、どう感じますでしょうか。

なんかバラバラで、不安定な感じがすると思います。違和感を感じますよね。
グリッドを当ててみると、オブジェクトが揃っていないことがわかります。

人間の目と脳は、ほんの少しのズレでも違和感を感じてしまいます。
デザインにおいても、細部にまで注意を払って、整列させることが重要です。
紙面をレイアウトする場合は、グリッドを使うとキレイなレイアウトになります。

すべての制作物がグリッドレイアウトでなければいけないわけではありませんが、基本的なレイアウト方法として覚えておくと便利です。
タテとヨコを揃える
グリッドを使わずにレイアウトする場合は、まず最初にオブジェクトの「タテのラインを揃える」ようにします。

この場合は3列なので、「3段組レイアウト」と同じことですね。

タテを揃えるレイアウトにした後、次は「ヨコのライン」を揃えていくようにします。

すべての要素を揃える必要はありません。
「ココとココは揃えられるな」と判断できた部分だけ揃えるようにしましょう。

このように、「タテを揃えて、ヨコを揃える」と意識して、レイアウトするようにしてください。
タテとヨコが揃っていれば、整然としたレイアウトになります。
形状の違う要素の整列
次に、「異なる形状の要素を整列させる場合」について考えてみましょう。

このピザのメニューのように、同じ形のオブジェクトを揃える場合は、ガイド線を引いて、全部同じように配置すれば整然としたレイアウトになります。

問題となるのは、次のような場合です。

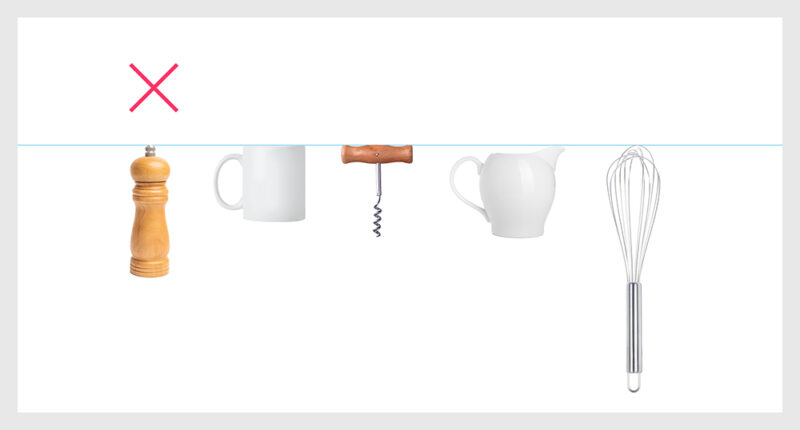
形も大きさもバラバラで、タテとヨコの比率が違う写真、つまり「異なる形状の要素」を並べる場合は、どこを基準に並べるのが良いのでしょうか。
その場合は、ガイドラインを横に1本引き、並べるオブジェクトの「下」を、ガイドラインに合わせて揃えます。

上で揃えてしまうと、宙に浮いているような感じになってしまうので、大抵の場合は下を揃えた方が、安定して見えます。

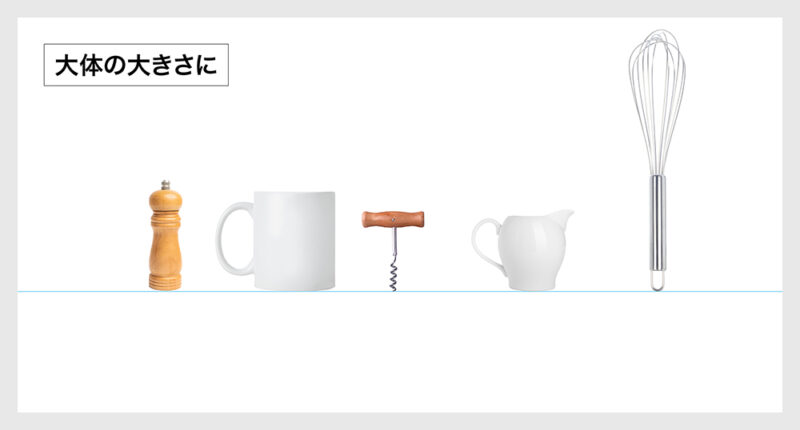
その次に、並べる商品の大きさを「大体の大きさ」にします。

スペースの問題もあるので、厳密に商品の縮尺通りにする必要はありません。
「バランスの取れた見た目」にすればOKです。
商品の大きさを「高さ」も同じにして揃えてしまうと、縮尺が狂ってしまって、どんな商品なのかわからなくなってしまいます。

テキストが入る場合
次に、それぞれの写真にテキストが入る場合は、どこに揃えるのが良いでしょうか。

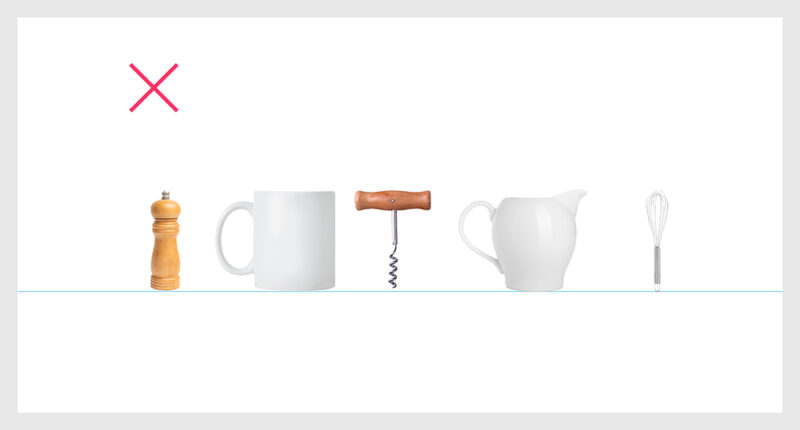
例えば、テキストスペースの左に揃えたとすると、それぞれの商品の間隔、アキが不揃いになってしまって、バランスが悪くなってしまいます。


テキストスペースの左に揃えても、揃ってないように見えますよね。
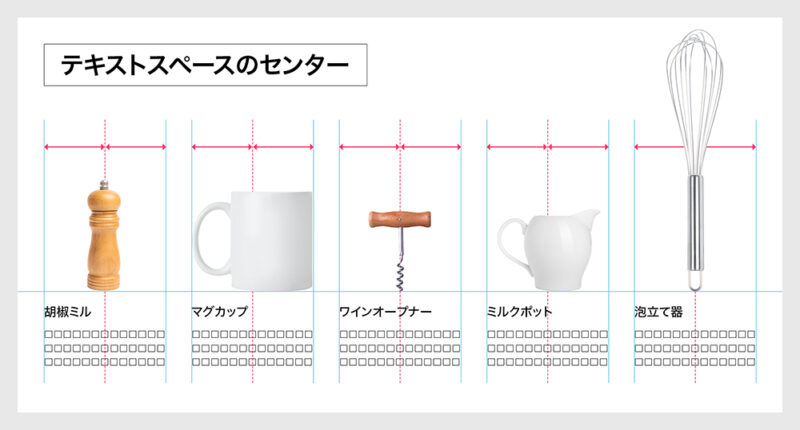
この場合のベストなレイアウトは、「テキストスペースのセンター」に揃えることです。

「テキストスペースのセンター」に揃えることで、隣り合う商品との間隔が均等になるので、バランスの取れたレイアウトになります。

どこを揃えるか
次に、「どこを揃えるか」について考えていきます。
例として、マグカップのレイアウトで見てみましょう。

このマグカップのレイアウトにガイド線を入れてみると、どれも揃っています。
ここを揃えなければいけない、というルールはないので、どれも正解です。

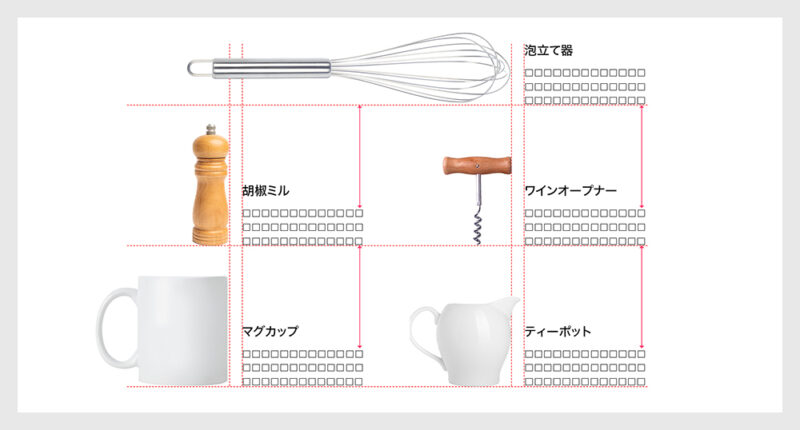
ただし、「異なる形状の要素を整列させる」場合は、レイアウトするスペースとの兼ね合いや、テキストの分量によっても変わってくるので、ベストな位置はケースバイケースで変わってきます。

形状の違う要素を、限られたスペースに整列させる場合は、「どこを揃えるか」は感覚に依存してしまう部分もあります。
気をつけなければいけない点は、「ここを揃える!」という「意図」を明確にしてレイアウトすることです。
ガイド線を引いてレイアウトすると、意図が明確になって、正確な位置にレイアウトできます。
全体のバランスと細かい部分をよく見てレイアウトすることように心がけましょう。

今回解説したように、整列の原則を理解し、実践することで、デザインのクオリティは飛躍的に向上します。今回の解説を参考にして、ぜひ美しいデザインを作成してみてください。
次回は「デザインの4つの原則」の「近接」について解説します。
デザイン初心者の方に向けた「グラフィックデザインの基本」を、動画でも解説しています。
こちらのリンクからアクセスしてください。
