前回は余白の重要性についてのお話をしました。
今回はその続きとして、デザインの現場で役立つ「余白の作り方」について解説していきます。
美しい余白とは
美しい余白は「空間の広がりと、逃げ場を作る」ことによって生まれます。
そして、「見えない線」を意識してレイアウトすることが重要です。
良くないレイアウトの例
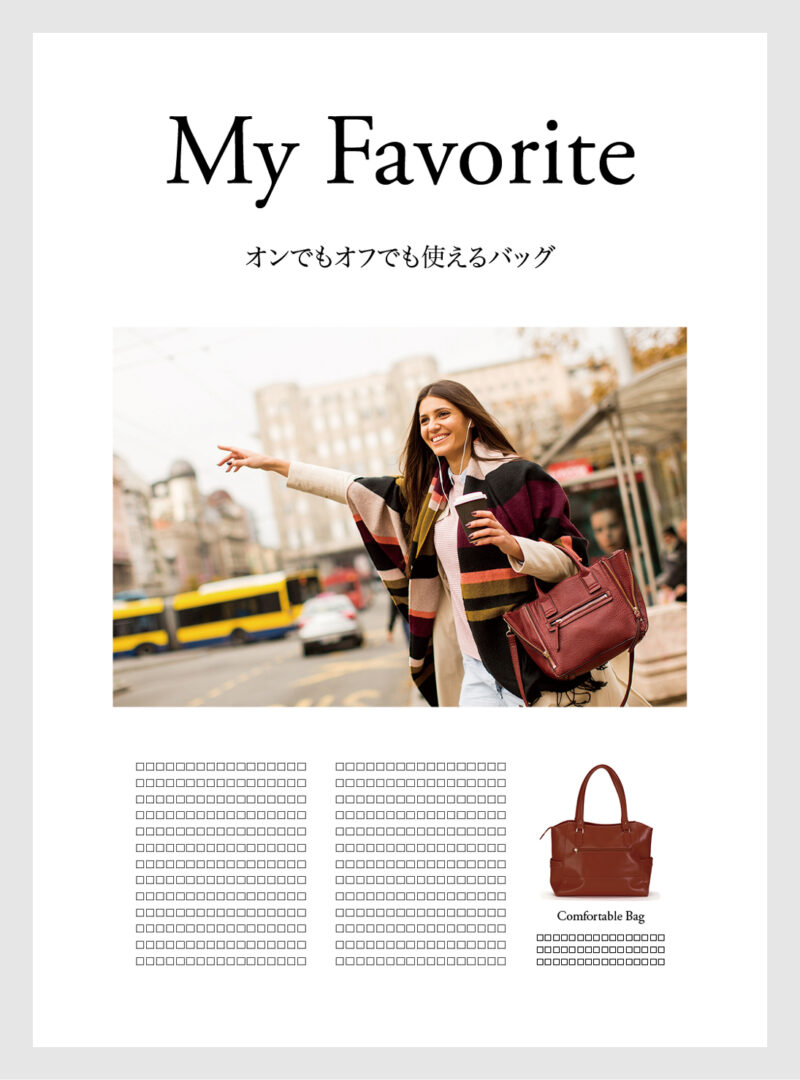
こちらは、良くないレイアウトの例です。

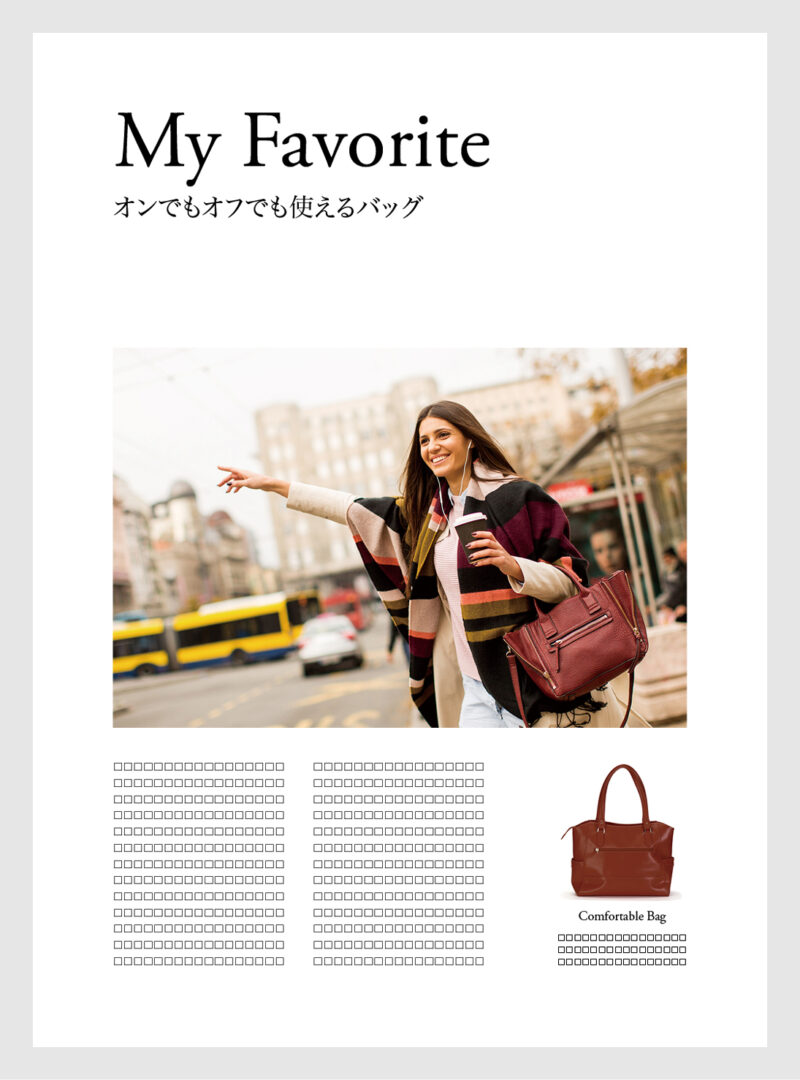
左右のアキが均等なので、一見、座りがいいように見えますが、オブジェクトが「センター揃え」になっていて、タテのラインがガタガタになっています。

センター揃えは、全てがダメというわけではありませんが、「空間を演出する」という点においては、向いていません。
版面の四隅を囲まない
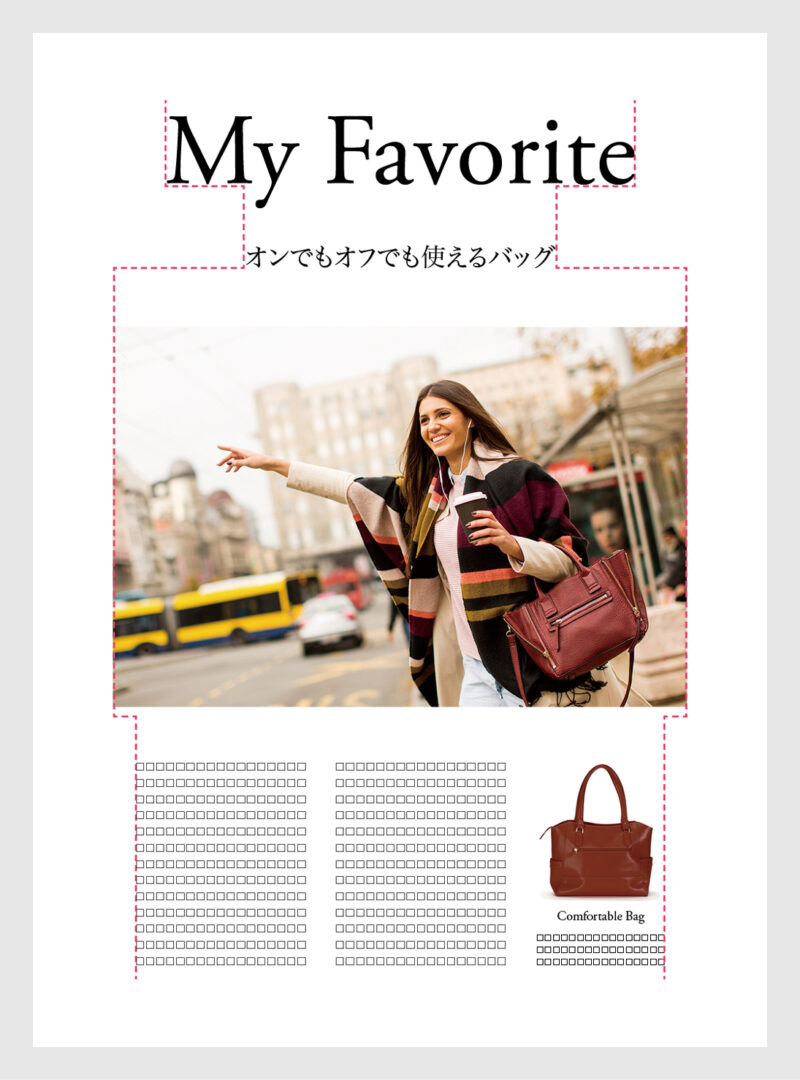
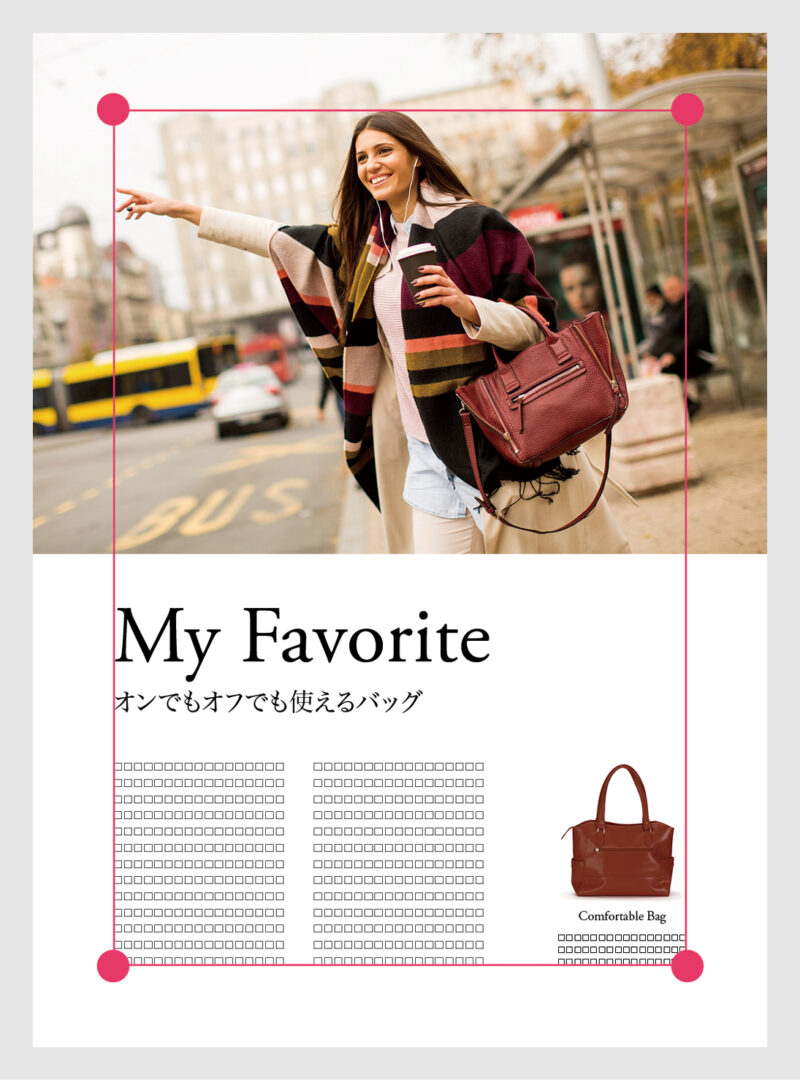
これも良くない例です。

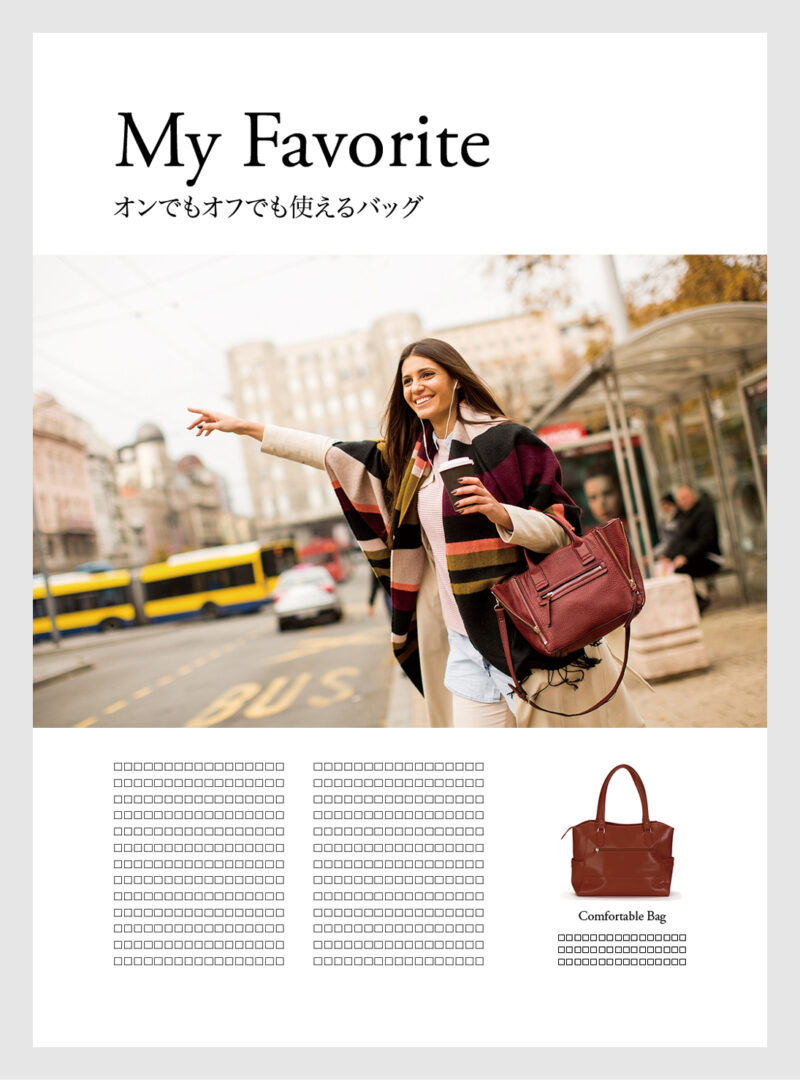
版面の四隅すべてにオブジェクトが配置されています。
四隅が囲まれてしまっていて、空間の逃げ場がなく、風通しの悪いレイアウトになっています。

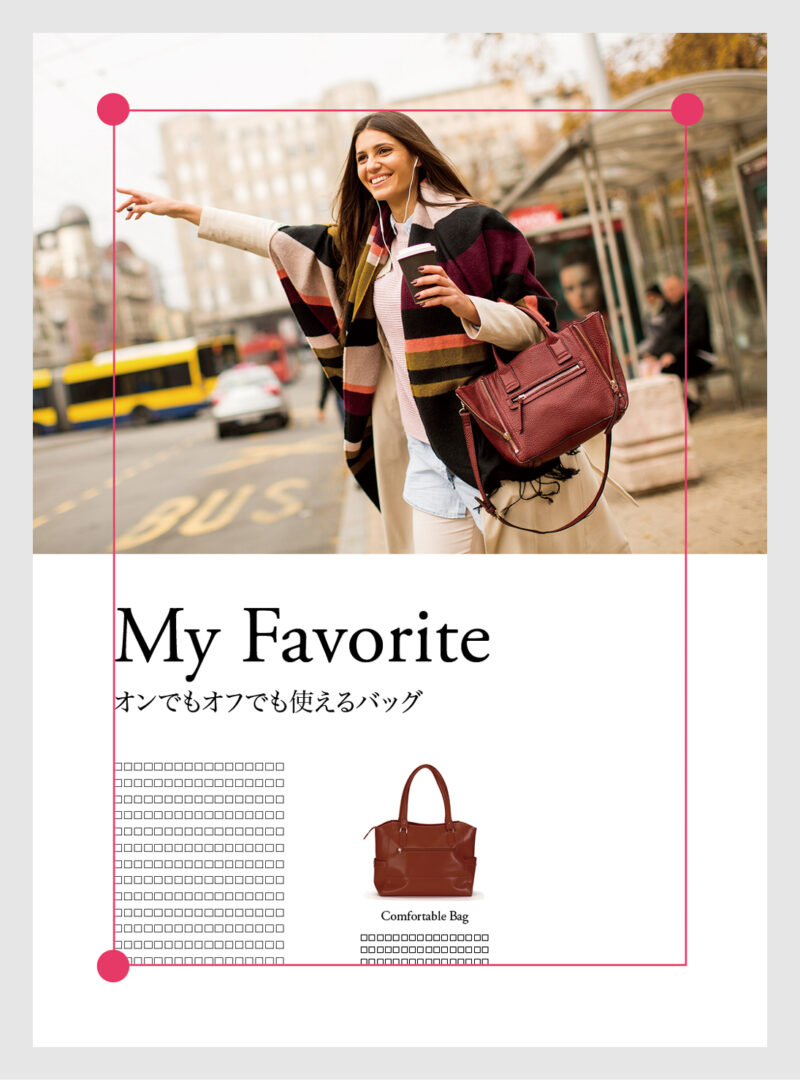
この場合は、オブジェクトのひとつである「右上の本文」を無くします。

すると、右上の空間が解放され、風通しがよくなります。
そして、写真を大きくして左右を断ち落としにします。

このように、四隅すべてにオブジェクトを配置せず、1ヶ所を空けて空間の逃げ場を作るだけで、窮屈な印象をなくすことができます。
写真とタイトルの位置を調整
ただ、中央に写真があることで上下のブロックが分断されています。

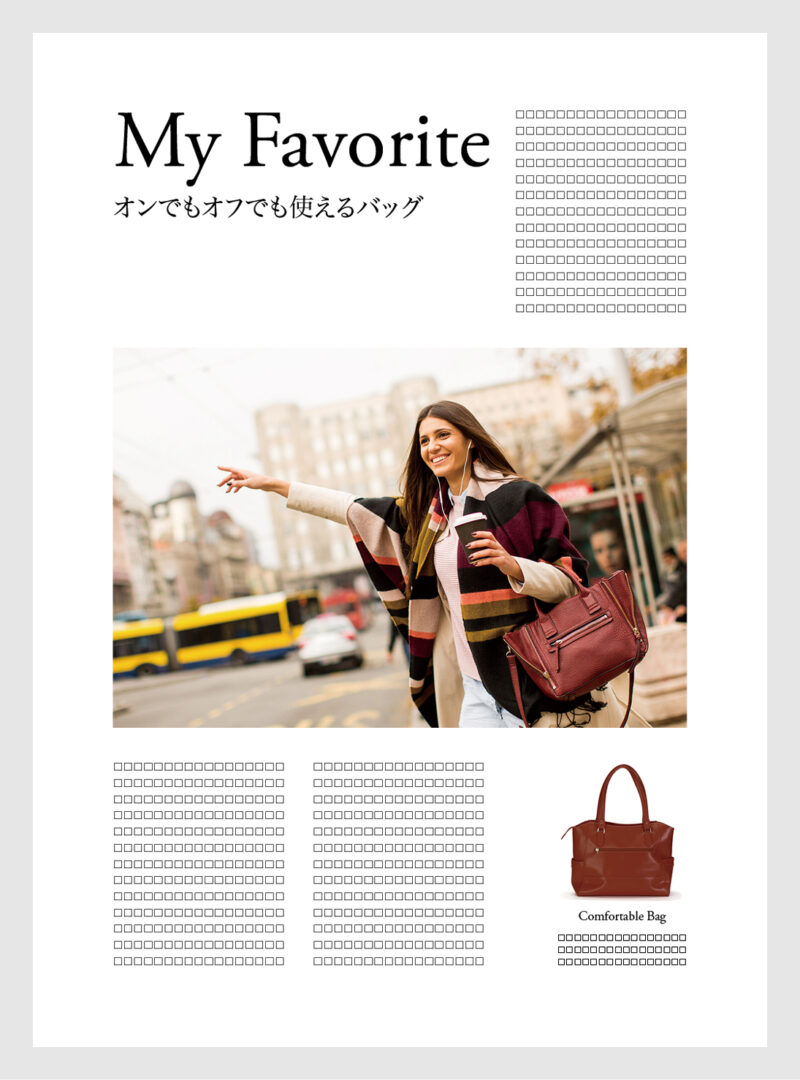
そこで、写真とタイトルの位置を入れ替えます。
さらに、写真をトリミングして少し大きくし、バランスを取ります。

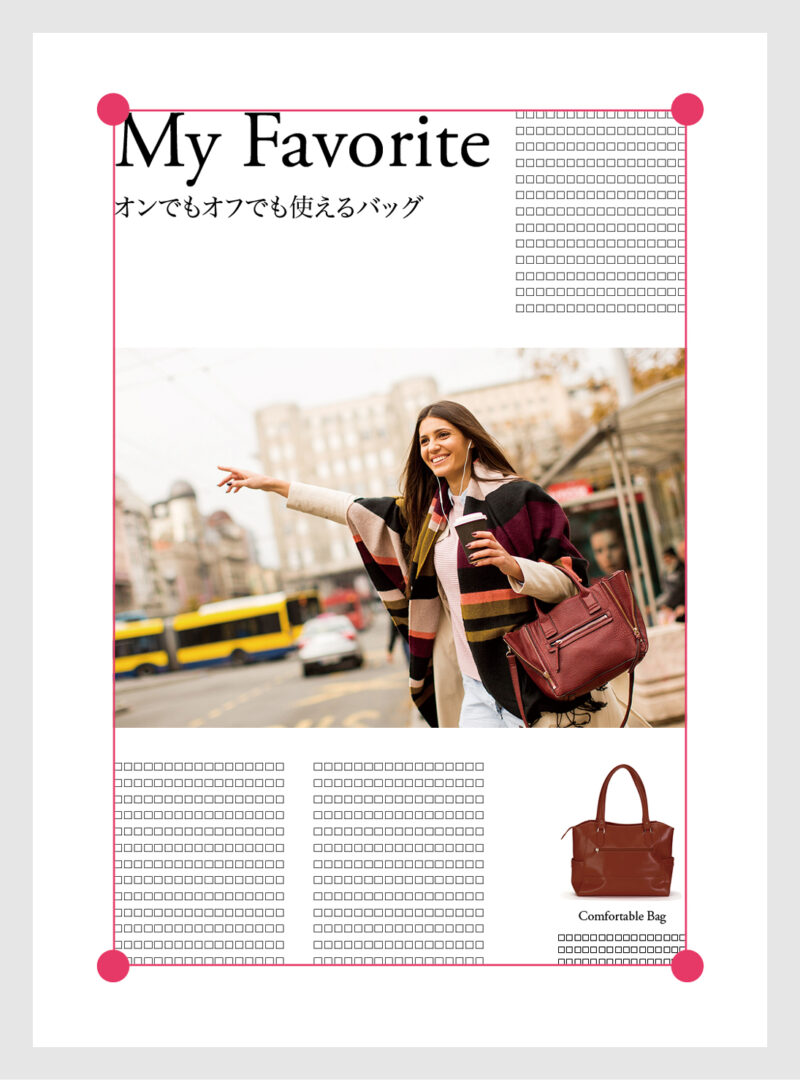
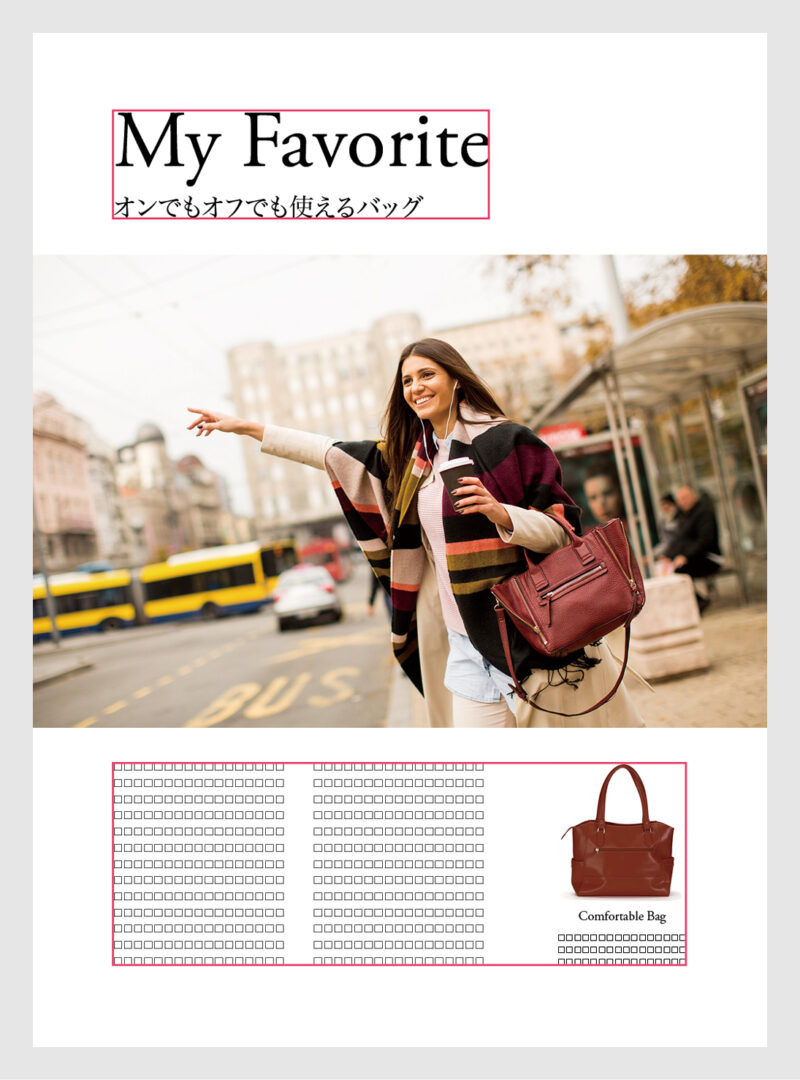
この状態でも悪くはないのですが、このままだとまた四隅すべてにオブジェクトがあり、空間の逃げ場がありません。

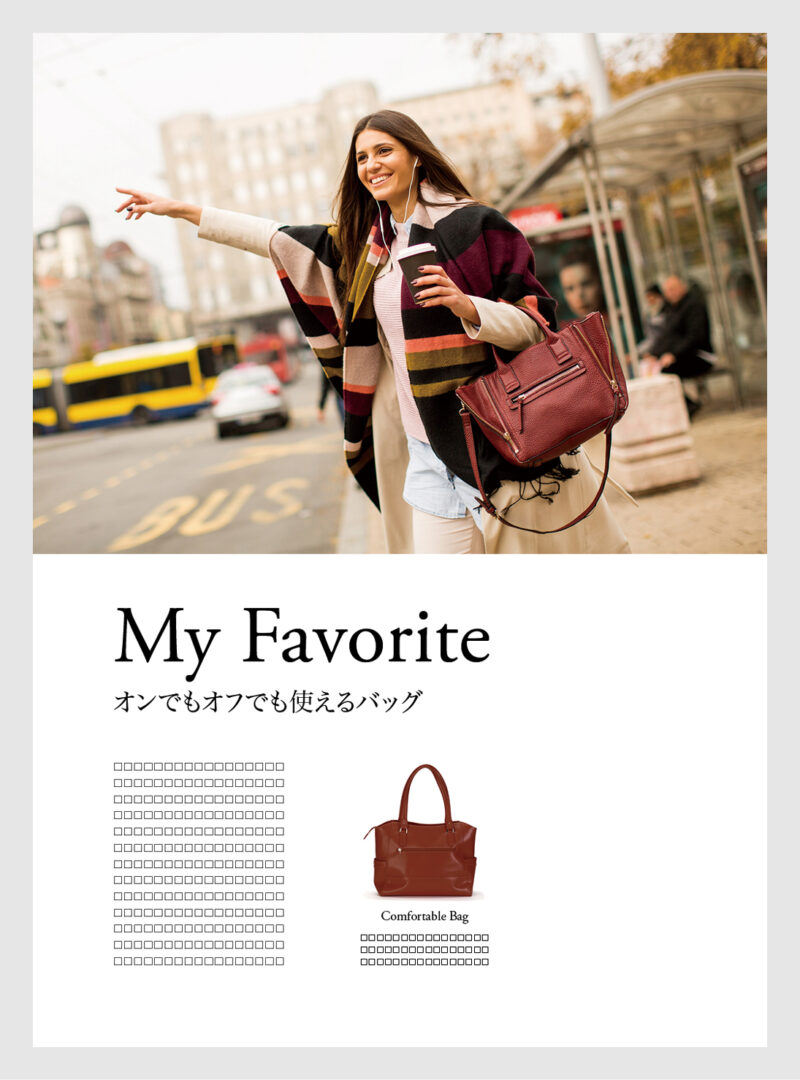
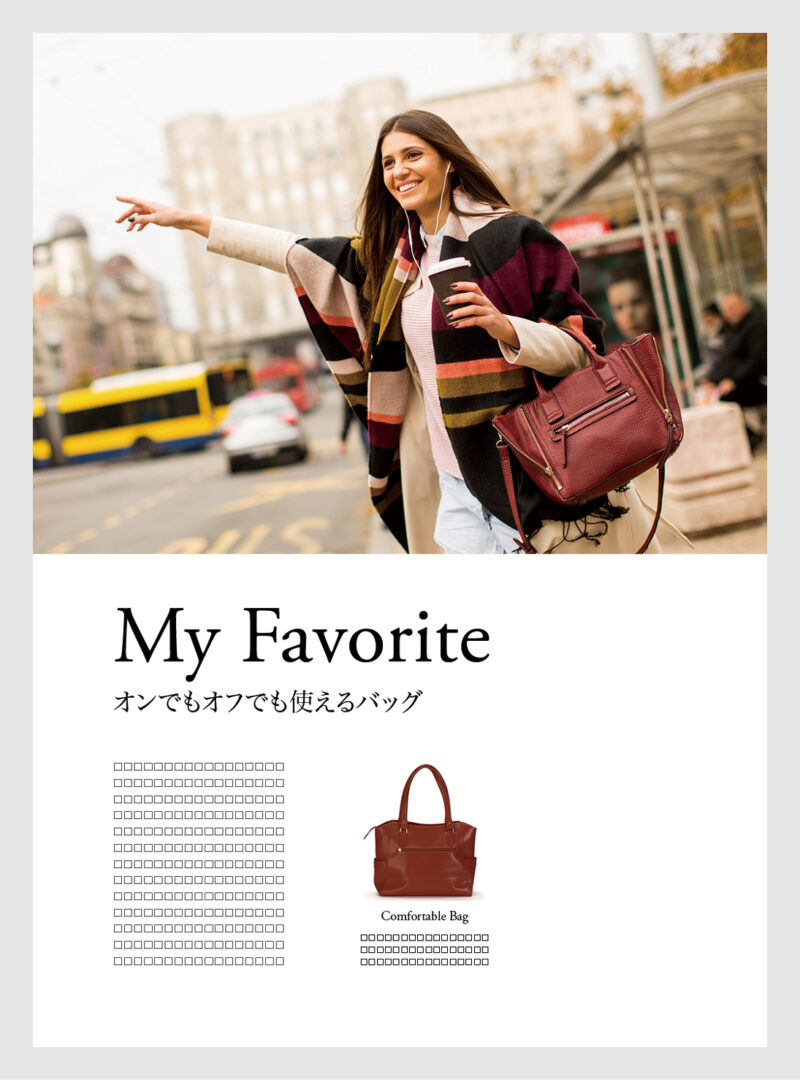
そこで、本文のブロックを1つ無くし、バッグの商品写真の位置を移動します。

すると、右下が解放され、空間の逃げ場ができました。

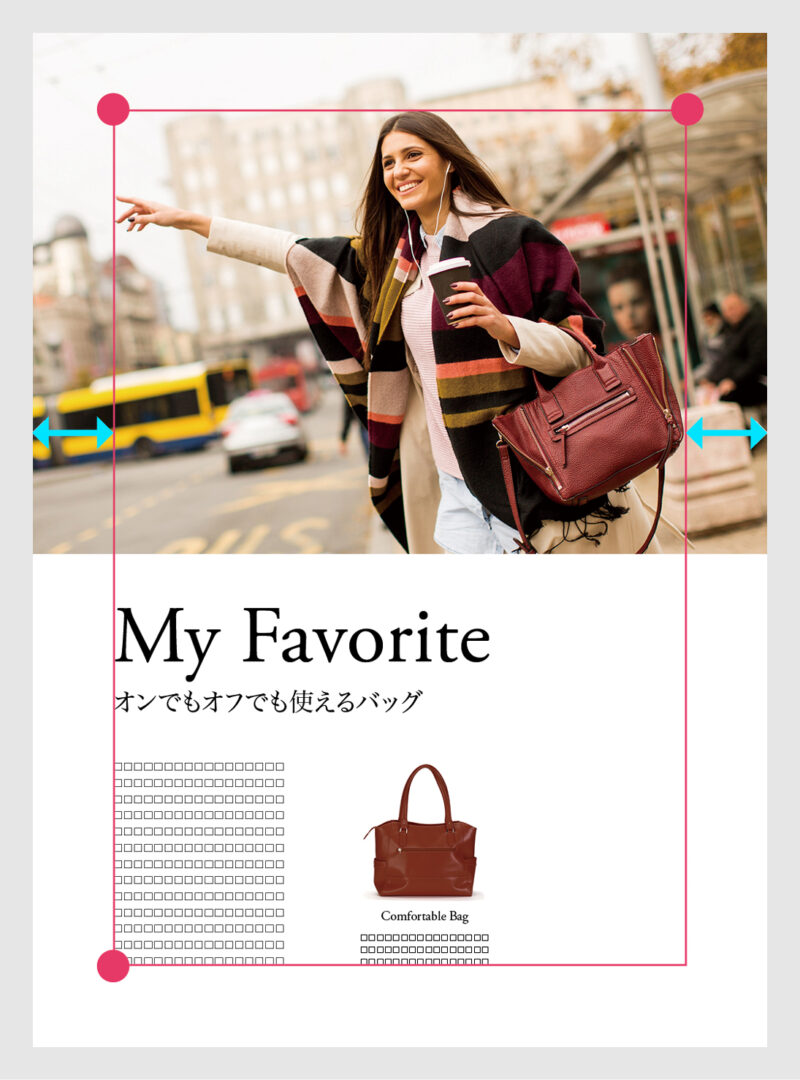
写真の拡大と位置調整
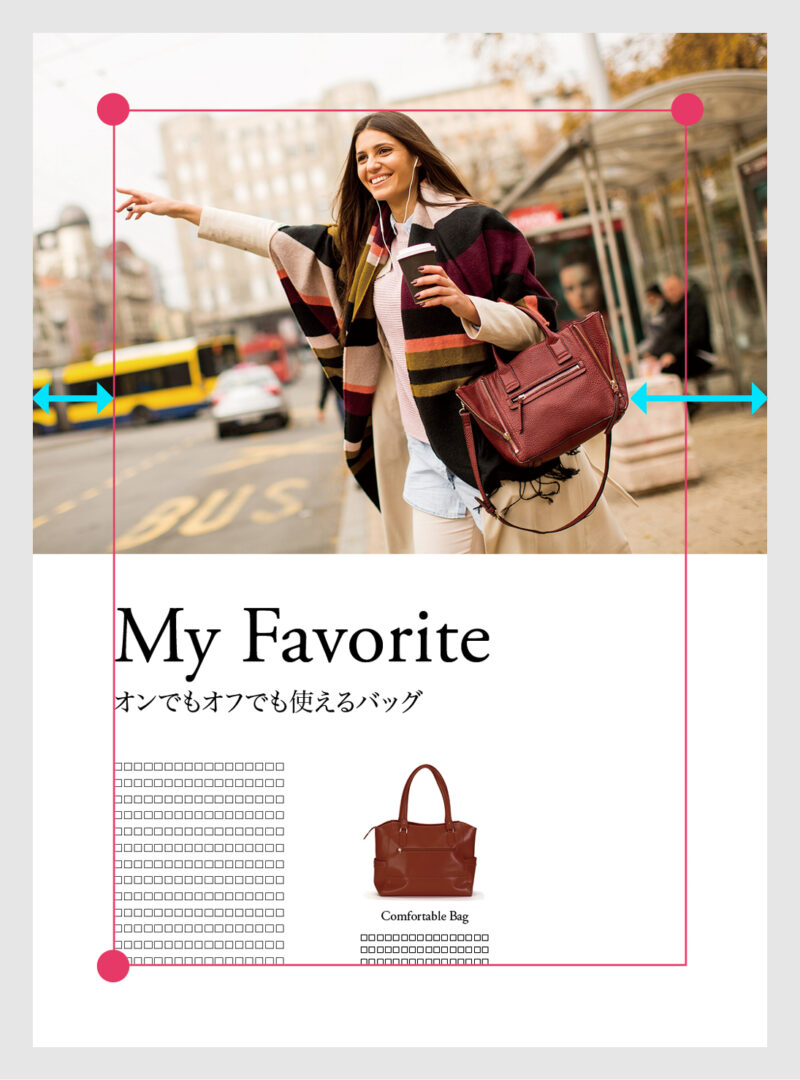
最後に微調整をほどこします。
水色の矢印部分、写真の左端から指先までとバッグから写真・右端までの距離が違うのが気になります。

そこで、写真の拡大率を上げて、左右の空きを同じにします。

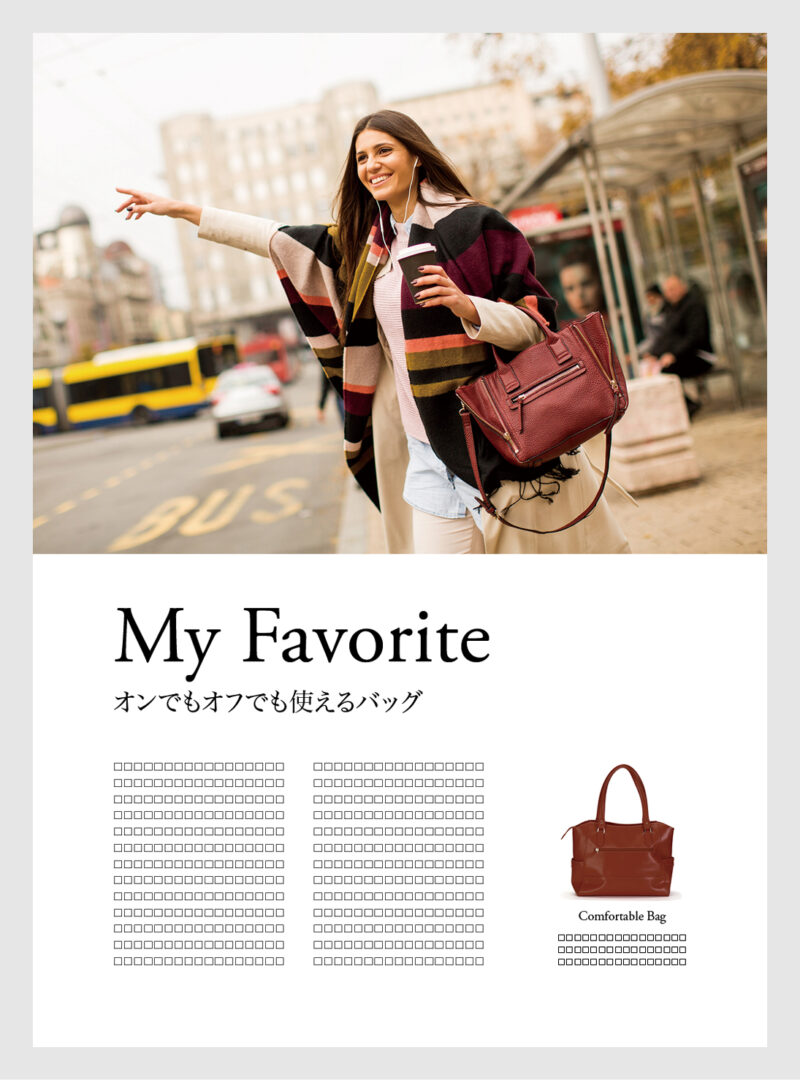
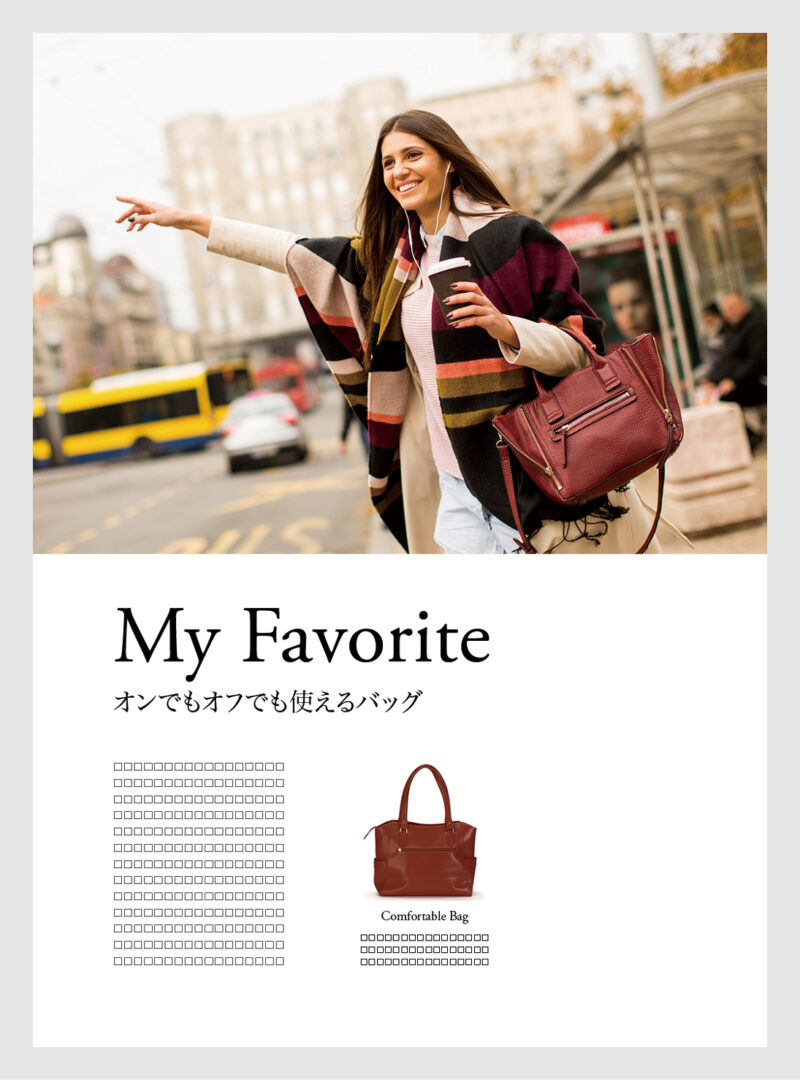
これで、完成です。
ゆったりとした、上品なレイアウトになったと思います。

実際には本文の長さによって、このように自由なレイアウトができない場合も多いのですが、右下を空けることによって空間の逃げ場ができ、余白を十分に活かしたレイアウトになりました。
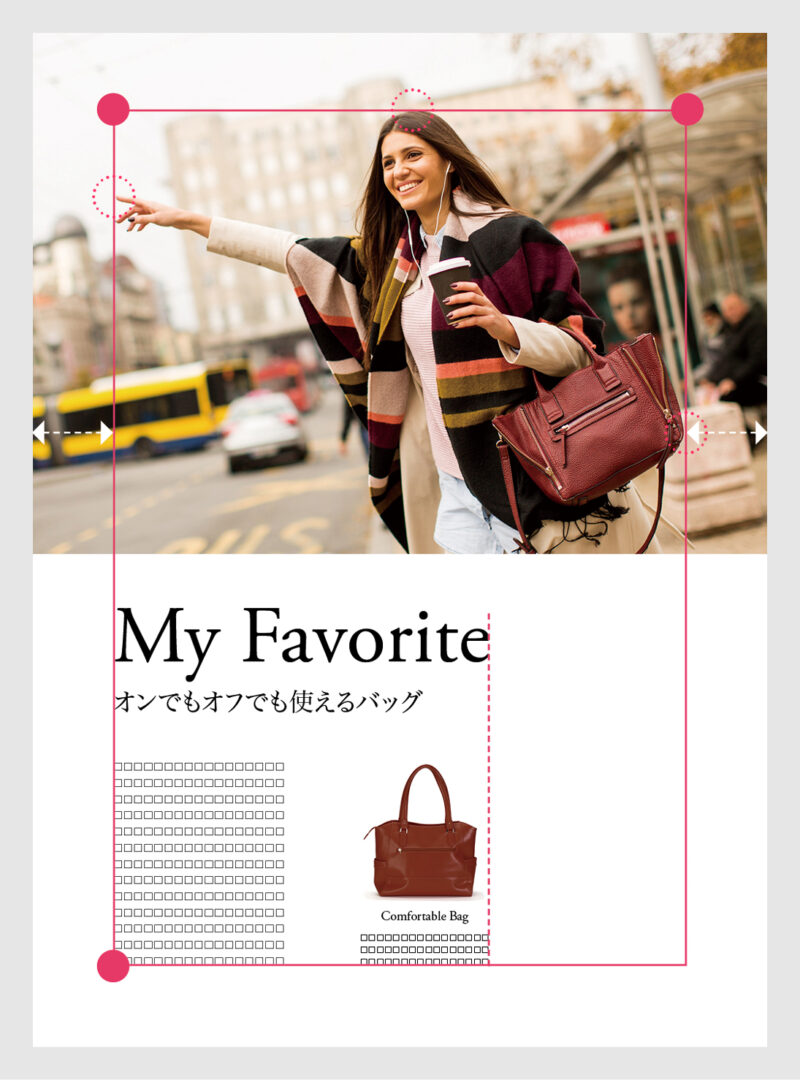
見えない線を意識する
そして、重要な点は、「見えない線」を意識することです。
このレイアウトの中には「見えない線」が存在します。
版面の位置に指先と頭頂部、バッグがぴったりと揃っています。
そして、タイトルとバッグの右端が揃っています。

「見えない線」をレイアウト内に忍ばせることで、デザインのバランスが飛躍的に向上します。
レイアウトの中にある「見えない線」を意識するように心がけましょう。

デザイン初心者の方に向けた「グラフィックデザインの基本」を、動画でも解説しています。
こちらのリンクからアクセスしてください。
