今回は「デザインの4つの原則」の4つ目である「対比」についてお話しします。
対比とは、「要素同士を比較させる手法」のことです。
「強調させたい部分」と「そうでない部分」を区別させて、わかりやすくするということです。
デザインに強弱をつける、メリハリをつけるということですね。
「コントラストをつける」という言い方もします。
対比とは何か?
では、デザインをする上で、「対比」をどのようにして使っていくのか、具体例を挙げて説明していきます。
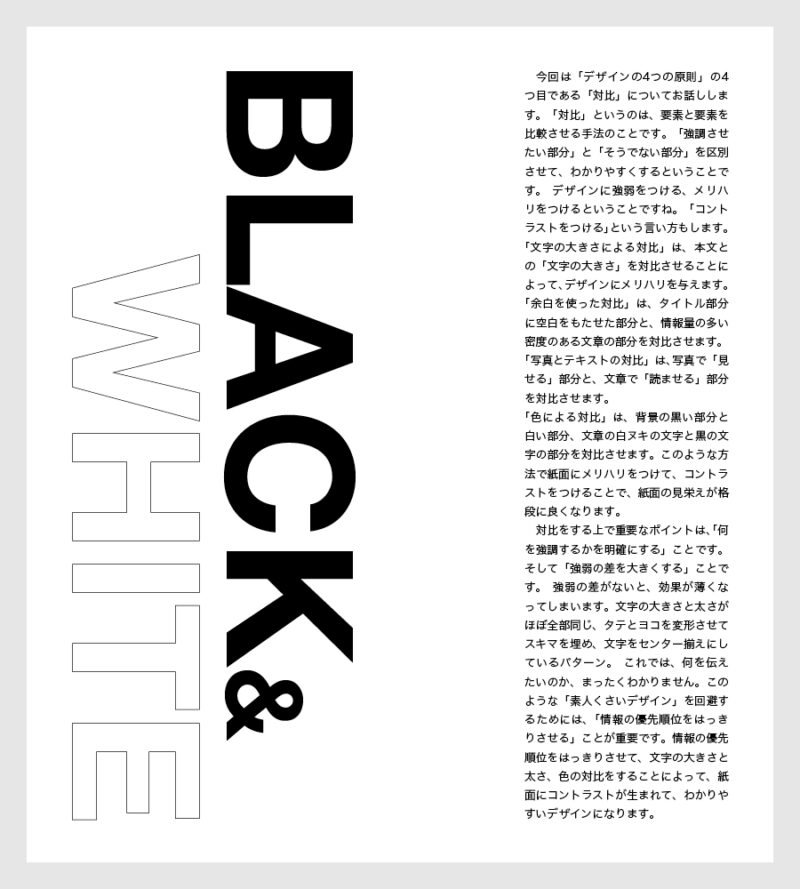
文字の大きさによる対比

上の画像はタイトルを大きくして、本文との「文字の大きさ」を対比させることによって、デザインにメリハリを与えています。
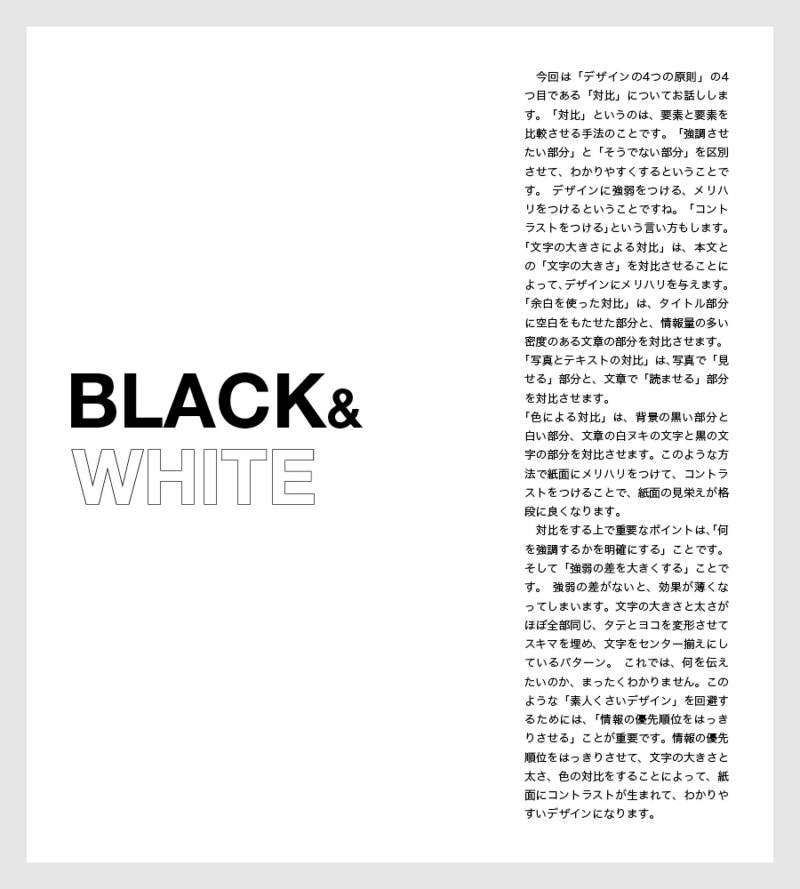
余白を使った対比

これは、余白を使って対比させたデザインです。
タイトル部分の周りに十分な余白を取り、空間に余裕を持たせた部分と、情報量が多く密度のある本文部分を対比させたデザインです。
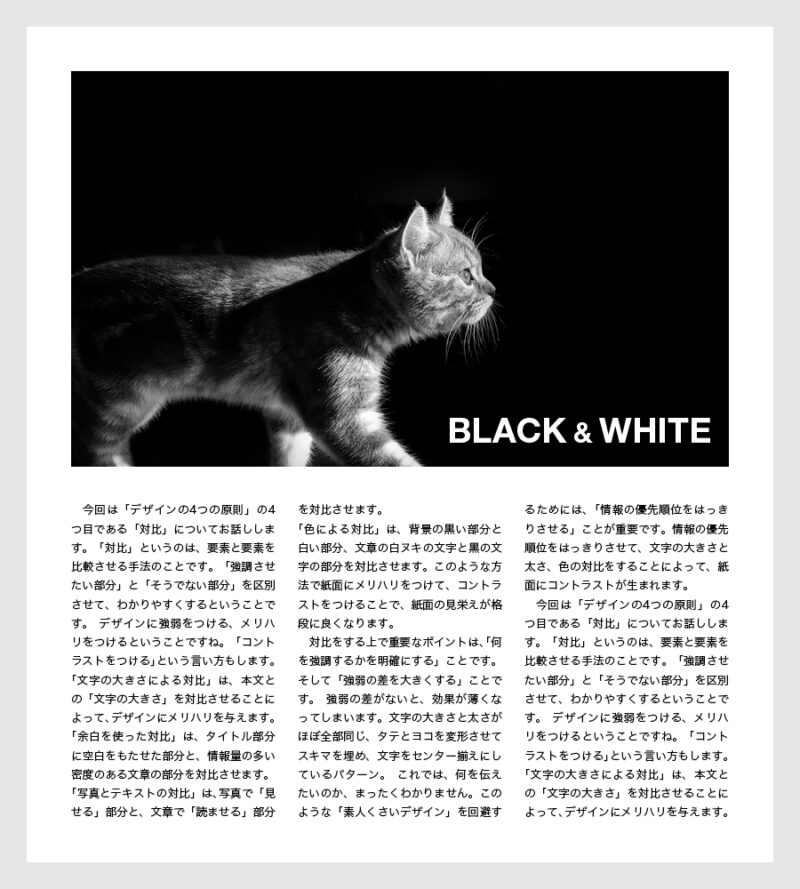
色による対比

そして、これは色による対比です。
背景の黒い部分と白い部分、本文の白ヌキ文字と黒の文字の部分を対比させています。
写真とテキストの対比

これは「写真とテキスト」を対比させたレイアウトです。
写真で「見せる」部分と、文章で「読ませる」部分を対比させています。
写真の黒とテキスト部分の白で「色による対比」にもなっていますね。
このような方法で紙面にメリハリをつけて、コントラストをつけることで、紙面の見栄えが格段に良くなります。
対比の基本的な使い方
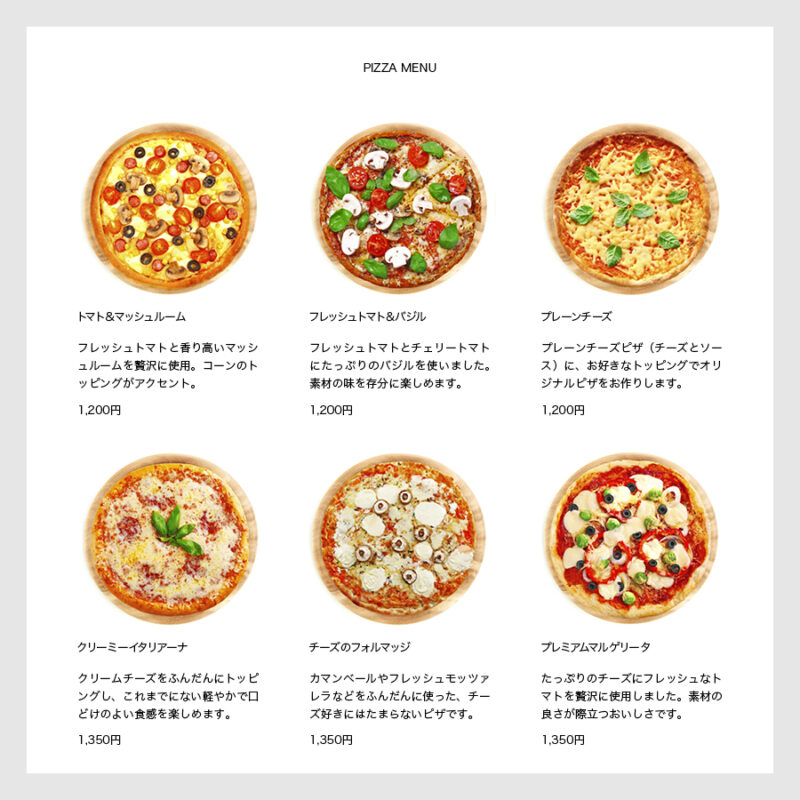
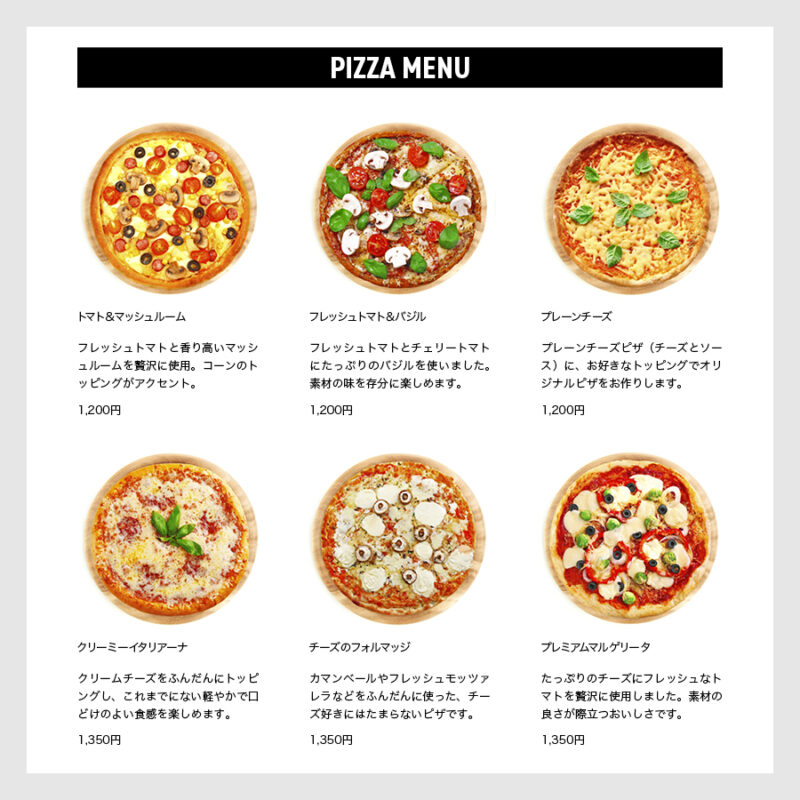
デザインでの対比の使い方を、ピザのメニューを例に解説していきます。
まず、下の画像は、テキストがすべて同じ大きさ、同じ太さになっていて、写真には目がいきますが、テキストには目がいきません。

これに「対比」を使って強弱をつけていきます。
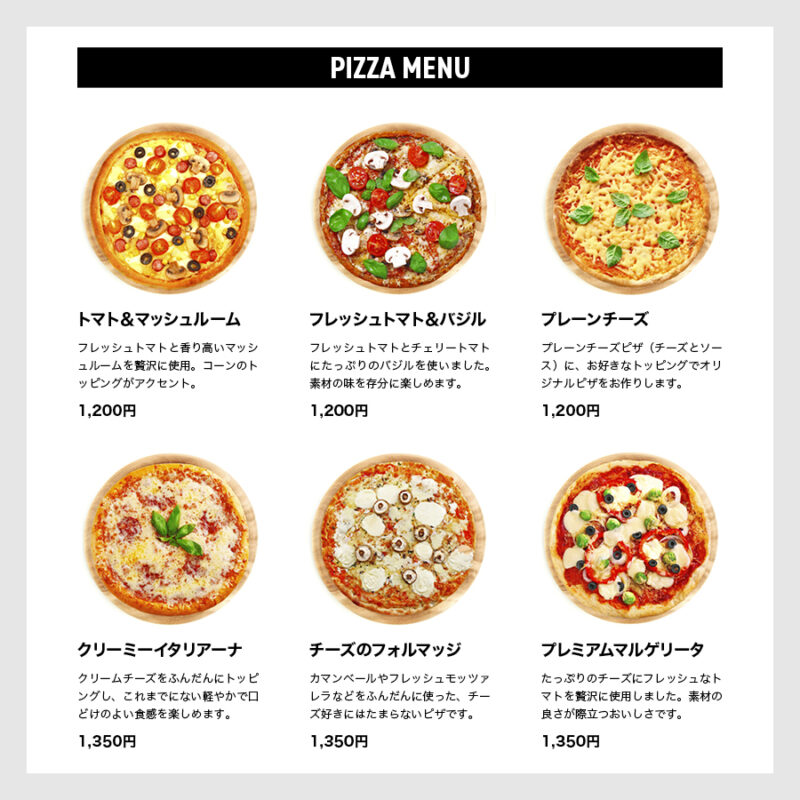
まず、強調したい「タイトル部分」を黒い帯にして、さらに文字を大きくして、太くします。

「色による対比」と「文字の大きさによる対比」によって、タイトル部分が強調され、メリハリが出ました。
そして「それぞれの商品名」と「価格」の部分は、「文字の大きさと太さ」でコントラストをつけます。

強調したい部分の文字の大きさと太さを変えることによって、本文と対比させて、よりわかりやすいデザインになりました。
対比をする上で重要なポイント
対比をする上で重要なポイントは、「何を強調するかを明確にする」ことです。
そして「強弱の差を大きくする」ことです。 強弱の差がないと、効果が薄くなってしまいます。
例えば、次の告知デザインを見てください。

これは悪い例。
文字の大きさと太さがほぼ同じで、縦横を変形させて隙間を埋めているだけです。
これでは、何を伝えたいのか、まったくわかりません。
このような「素人くさいデザイン」を回避するためには、「情報の優先順位をはっきりさせる」ことが重要です。
「対比」を使ってデザインし直すと、このようになります。

この告知はフリーマーケットの「出店者募集」が一番の目的なので、その部分の文字をグループ化して、大きくしています。

次に重要なのは「イベントの開催日と時間」なので、その部分もグループ化して、少し大きめに配置しています。

そして、主催者の情報は目立たせる必要はないので、小さくしていますが、色使いを変えることで、下段がまとまり、上段の告知部分とコントラストが生まれています。

このように、情報の優先順位をはっきりさせて、文字の大きさと太さ、色の対比をすることによって、紙面にコントラストが生まれて、わかりやすいデザインになります。
「デザインの4つの原則」の4回目「対比」については以上です。
下記の記事もぜひ読んでみてください。
デザイン初心者の方に向けた「グラフィックデザインの基本」を、動画でも解説しています。
こちらのリンクからアクセスしてください。
